実際にWEB制作を行うにあたって必要なツールや環境設定について紹介します。
テキストエディターをインストールする
HTMLやCSSファイルの作成は、WindowsやMacに標準でインストールされている「メモ帳」や「テキストエディット」などのアプリケーションでも可能ですが、制作する上で役に立つ「補完機能」が備わっているコーディングに特化したテキストエディタを使用すると作業スピードが格段にアップします。
そのため、多くのWEBデザイナーやコーダーはコーディングに特化したテキストエディタを使用しています。
Visual Studio Codeのインストール
テキストエディタにはたくさんの種類がありますが、デフォルトの状態でも制作に必要な機能が備わっていて初心者でも扱いやすいMicrosoft製の「Visual Studio Code」がおすすめです。
オススメのテキストエディタ
Visual Studio Codeの基本設定
変更の自動保存
- 左下の歯車マークから『設定』をクリック
- その後『autosave』と検索して『Auto Save』の欄を『afterDelay』に設定する
これにより、コード変更時にファイルが自動保存されるようになる
コードの自動成型
- 左下の歯車マークから『設定』をクリック
- その後『save』と検索して『Format On Save』にチェックを入れる
これにより、コードが自動成形されるようになる。
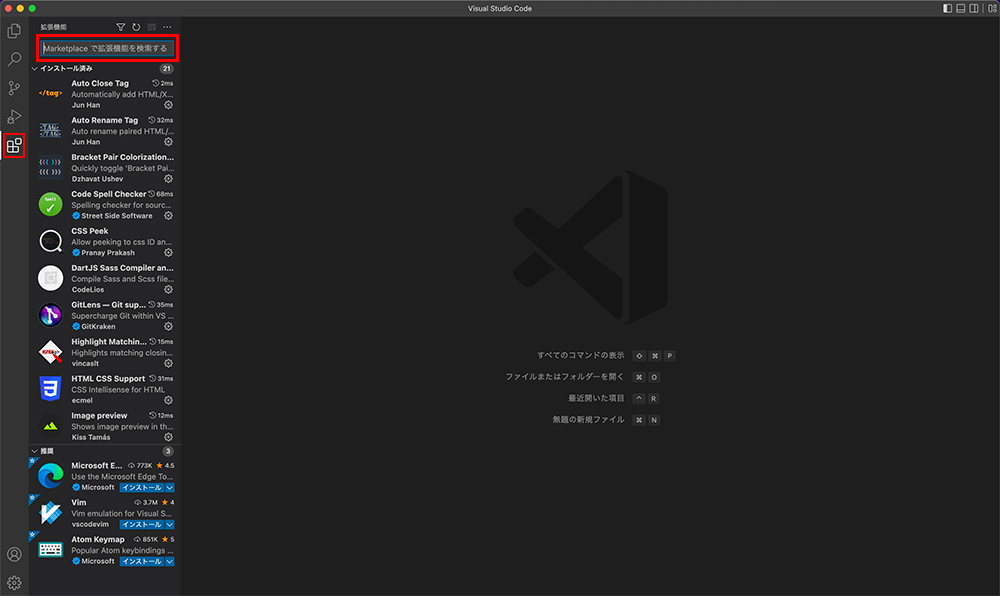
拡張機能のインストール
「Visual Studio Code」のおすすめのプラグインを紹介します。
左上にある「Search Extensions in Marketplace」と書かれた入力欄に拡張機能の名前を入力すると検索結果に拡張機能が表示されるので選択、「Install」ボタンをクリックしてインストールしましょう。
Japanese Language Pack for Visual Studio Code
VSCodeの文章を日本語化する拡張機能
Live Server
簡易ローカルサーバーを起動し、HTMLやCSSの更新を検知してライブプレビューする拡張機能
Auto Rename Tag
開始タグを修正したとき、終了タグも修正してくれる拡張機能
Autoprefixer
各ブラウザでCSS3を正常に動作させるための記述(ベンダープレフィックス)を自動で記入してくれます。
CSS Peek
ホバーしたクラス名のcssを確認したり、cssを変更する
Code Spell Checker
コードのスペルミスを教えてくれます。
Color Highlight
色の指定した部分に該当の色でハイライトしてくれます。
CSSTree validator
HTMLとCSSのコード検証をしてくれます。
Highlight Matching Tag
HTMLの開始タグと対応する終了タグをわかりやすく表示してくれるプラグイン
HTML CSS Support
class名、id名を入力するときに、補完してくれる拡張機能
indent-rainbow
インデントがレインボーになり、インデントが見やすくなる
Path Intellisense
ファイルパスを補完してくれる拡張機能
Trailing Spaces
文末の半角スペースを教えてくれます。
zenkaku
コード中の全角スペースを教えてくれる拡張機能
ブラウザーをインストールする
ブラウザーには様々な種類があり、主に利用されているブラウザーは以下になります。
主に利用されているブラウザー
- Google Chrome(グーグル クローム)
- Safari(サファリ)
- Microsoft Edge(マイクロソフト エッジ)
- Internet Explorer(インターネット エクスプローラー)
- Firefox(ファイヤーフォックス)
ブラウザーによって解釈や表現方法が異なるので見え方が変わります。
世界デスクトップブラウザー市場シェア
https://kinsta.com/jp/browser-market-share/
ここでは現在世界中で最もシェア率が高いGoogle Cromeをインストールしましょう。
Google Cromeのインストール方法
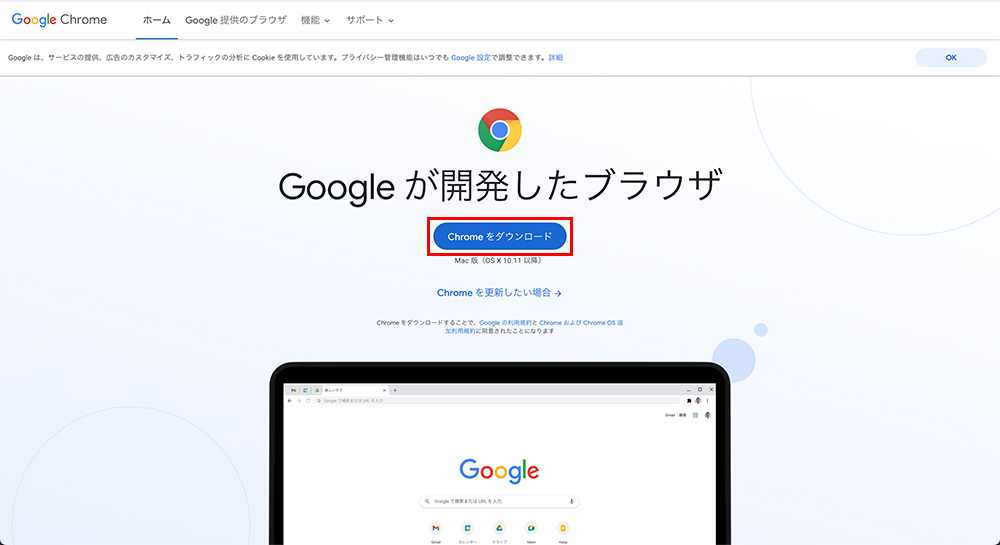
インストーラーをダウンロードする
まずはGooole Crome(https://www.google.com/intl/ja_jp/chrome/)のWebサイトから「Cromeをダウンロード」ボタンをクリックし、インストーラーをダウンロードします。
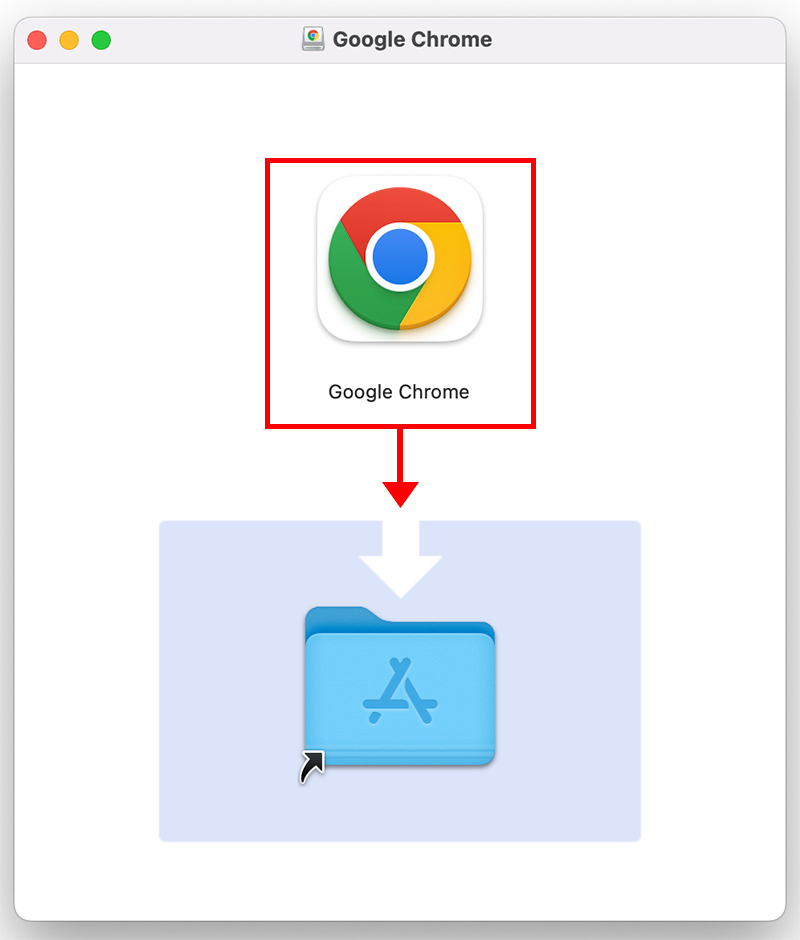
画面の指示に従いインストールする
Google Cromeを立ち上げる
グラフィックツールを確認する
制作物においてデザインやレイアウトを含めた仕上がりを具体的に示すために作られる完成見本のことを「カンプ」と呼びます。
Webデザインの現場では「カンプ」のことを「デザインカンプ」呼んでいます。
「デザインカンプ」はグラフィックツールと呼ばれる描画アプリケーションで作成します。