フォームのラベルを作るタグ
フォームのラベルを作る<label>タグ
ラベルには<label>タグを使います。
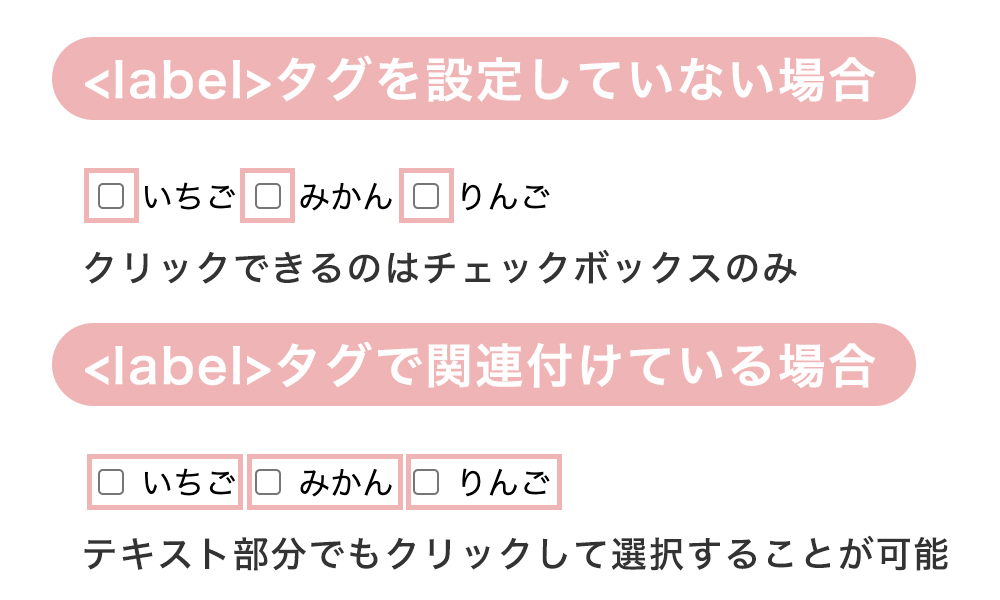
<label>タグを使えばフォームのパーツとラベルが関連付けされそのテキストも含んだ選択項目全体がクリックできるようになります。
小さなラジオボタンやチェックボックスをクリックするのは、ユーザーにとって難しいこともあるので、より使い勝手のよいフォームを作成するためには<label>タグを使うとよいでしょう。
<label>タグを使うときは、ラベルテキストの部分を<label>タグで囲み、for属性をつけます。
関連付けたいフォームのパーツにはid属性をつけます。
for属性とid属性の値(識別名)を同じものにすればフォームとパーツが関連付けられます。
<input type="checkbox" name="fruit" value="いちご" id="strawberry">
<label for="strawberry">いちご</label>
<input type="checkbox" name="fruit" value="みかん" id="orange">
<label for="orange">みかん</label>
<input type="checkbox" name="fruit" value="りんご" id="apple">
<label for="apple">りんご</label>識別名をつける時の注意点
識別名は必ず一対になる必要があり、同じファイル内で1ヶ所のみに使用でき、重複はできません。