ブロックボックスとインラインボックス
ブロックボックスとは
ブロックボックスは、見出し・段落・表など、文書を構成する基本的な要素であり、1つのまとまり(ブロック)として認識されます。
ブロックボックスは、前後に改行が入り、上から下へ縦に積み重なるように表示されます。
また、ボックスは左から右へ横方向に伸び、幅を指定しない場合は親要素の幅いっぱいに広がります。
ブロックボックスの代表的な例には、<div>、<p>、<h1>〜<h6>、<ul>、<li>などがあります。
ブロックボックス
CSSでは、ブロックボックスに対して以下のプロパティを指定できます
・幅(widthプロパティ)
・高さ(heightプロパティ)
・内側の余白(paddingプロパティ)
・外側の余白(marginプロパティ)
インラインボックスとは
インラインボックスは、テキストの一部として行内に流れる要素です。
主に、ブロックボックス内の文章の一部として使用される要素で、ブラウザでは前後に改行が入らず、文章中に自然に表示されます。
インラインボックスは必要なだけの幅を持ち、コンテンツに合わせて自動的にサイズが調整されます。
代表的なインラインボックスの例には、<span>、<a>、<strong>、<img>などがあります。
インラインボックス
インライン要素は、CSSでwidthやheightを直接指定することはできません。
要素の幅と高さは、「中身のテキスト量」「文字の大きさ」「画像のサイズ」などに応じて自動で決まります。
ブロックボックスでグループ分けをする
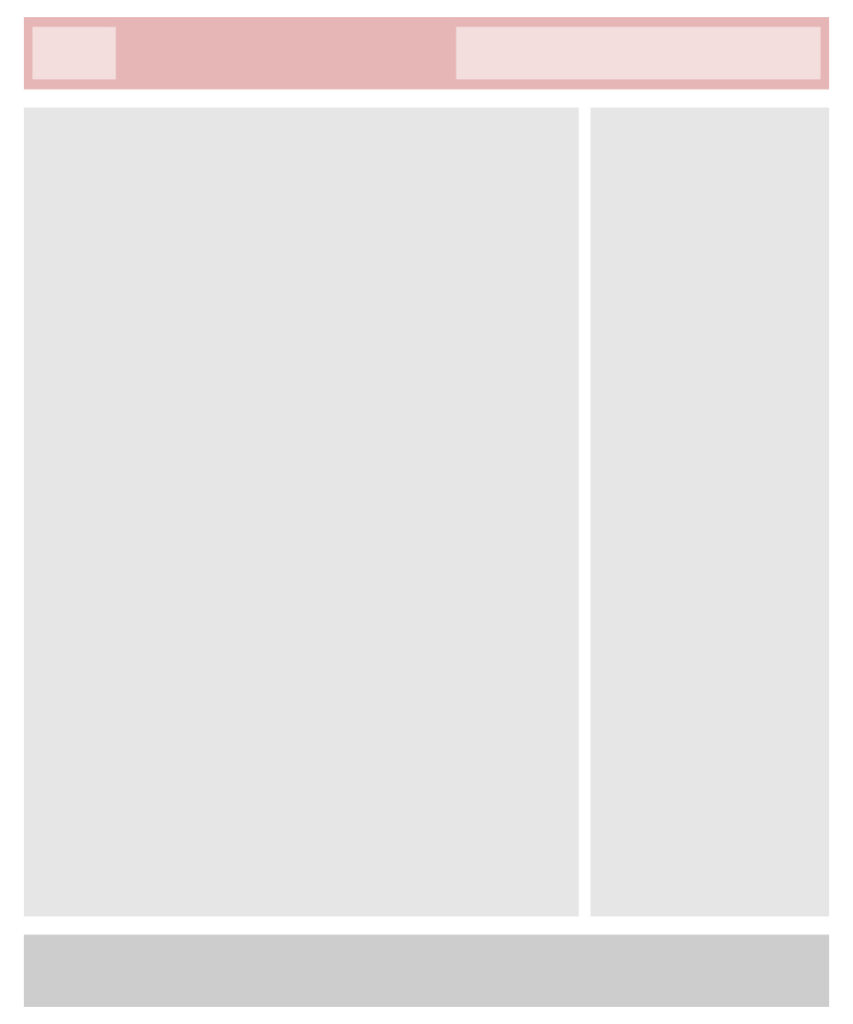
<header>タグ
ページ上部の要素(ロゴ、サイトタイトル、ナビゲーションなど)を囲み、ヘッダー部分を作る際に使用されます。
特定のセクション内で使用することも可能です。
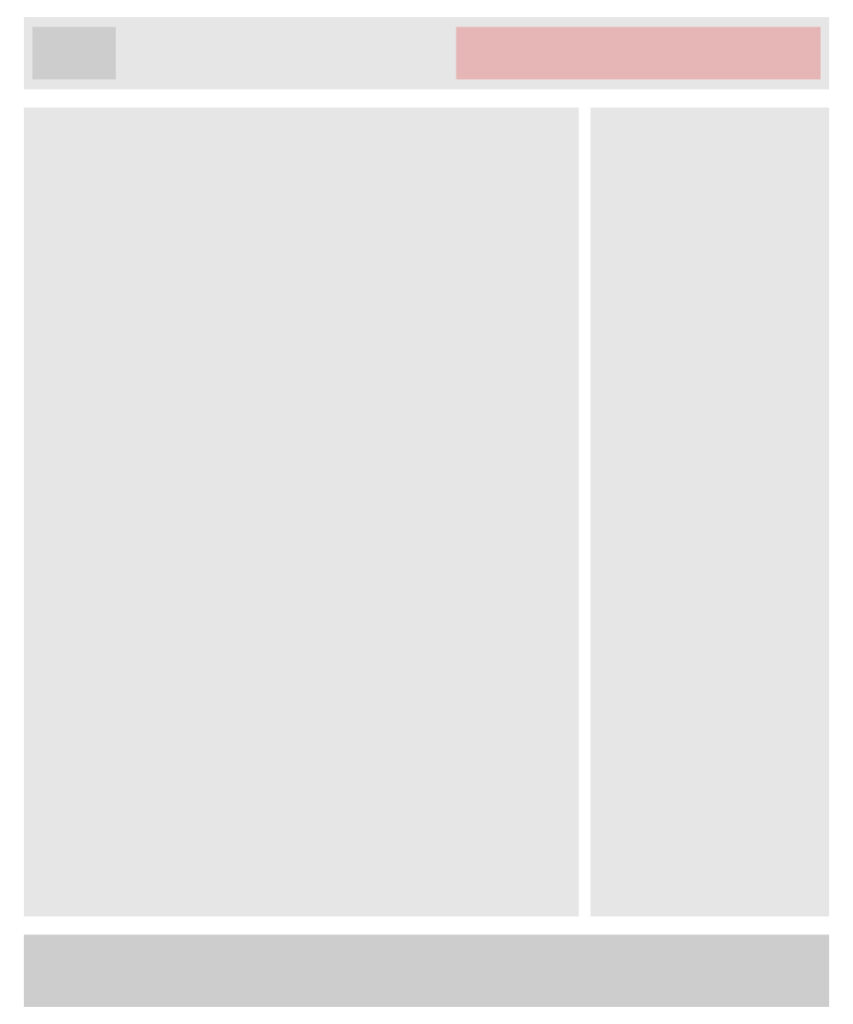
<nav>タグ
メインのナビゲーションメニューを囲む際に使用されるタグです。
通常は<header>タグの中に含まれますが、ページ内リンクなどのナビゲーションにも使われます。
<header>
<h1>ロゴ</h1>
<nav>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</nav>
</header><main>タグ
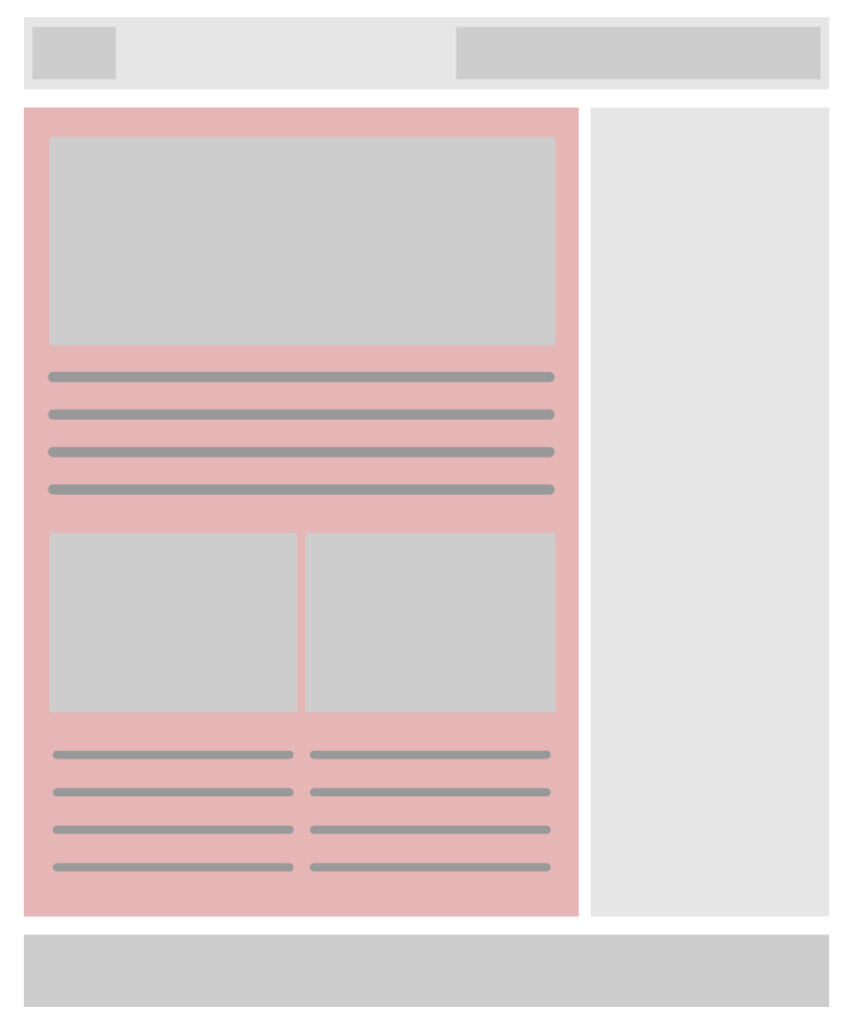
ページの主たるコンテンツ全体を囲むタグで、そのページ固有のメインコンテンツのみに使用します。
- 原則、ページ内に1回のみ使用可能
- 基本的に
<body>の直下に配置 <div>や<form>の子孫要素にはできません
<main>
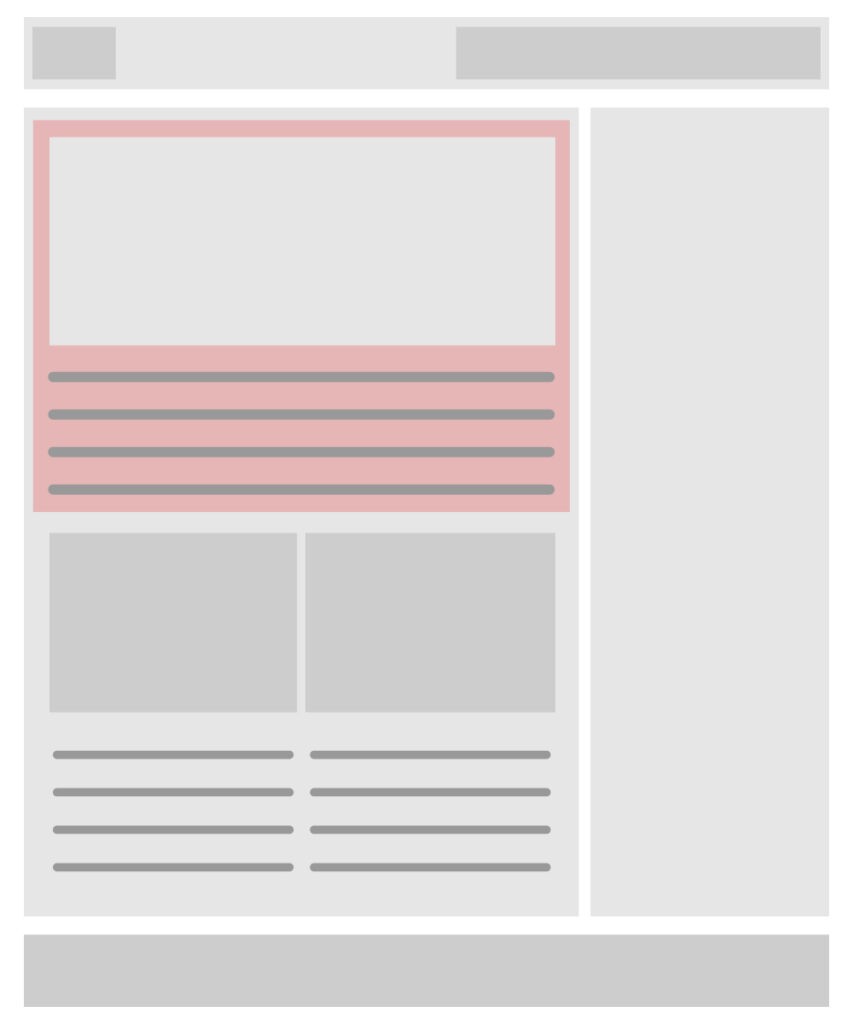
<article>
<h2>記事のタイトル</h2>
<p>ここに記事の本文が入ります。</p>
</article>
<section>
<h2>会社紹介</h2>
<ul>
<li><a href="#">サービス1</a></li>
<li><a href="#">サービス2</a></li>
</ul>
</section>
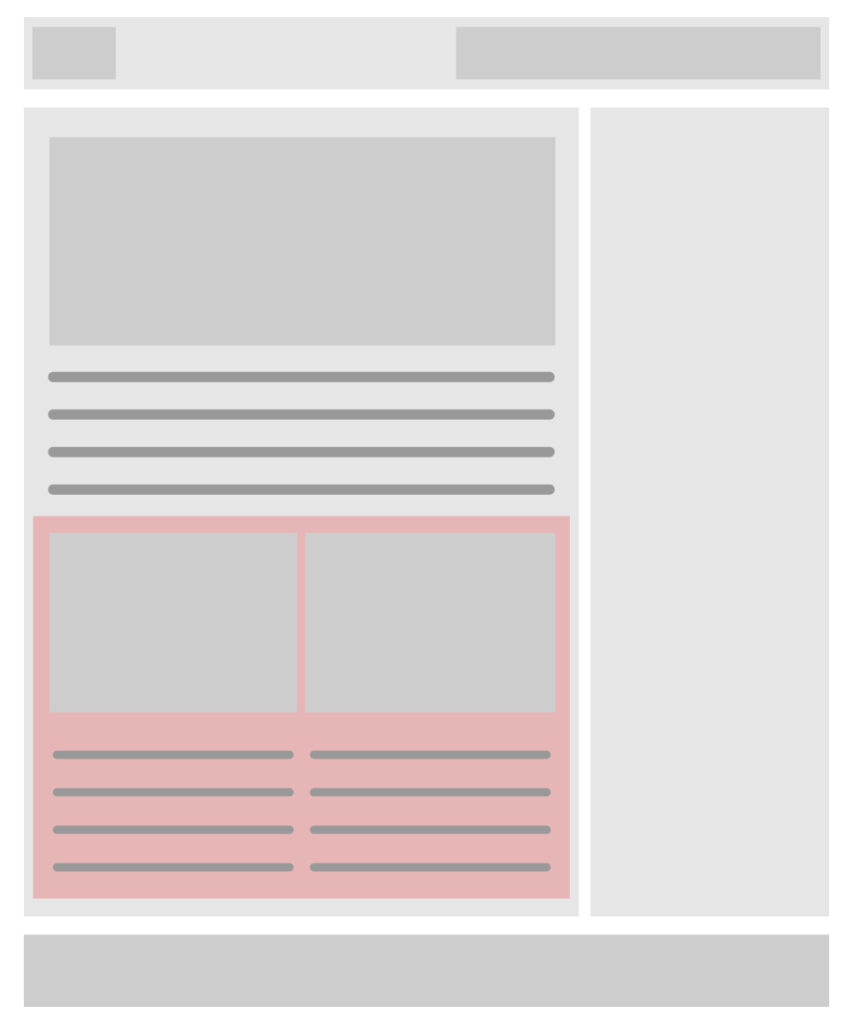
</main><section>タグ
意味のあるテーマごとのグループをまとめるためのタグです。
<article>とは異なり、その部分だけでは完結しません。
<section>
<h2>会社紹介</h2>
<ul>
<li><a href="#">サービス1</a></li>
<li><a href="#">サービス2</a></li>
</ul>
</section><article>タグ
ページ内の記事部分など、単体で成立する独立した内容に使用されます。
ニュース記事やブログ記事に適しています。
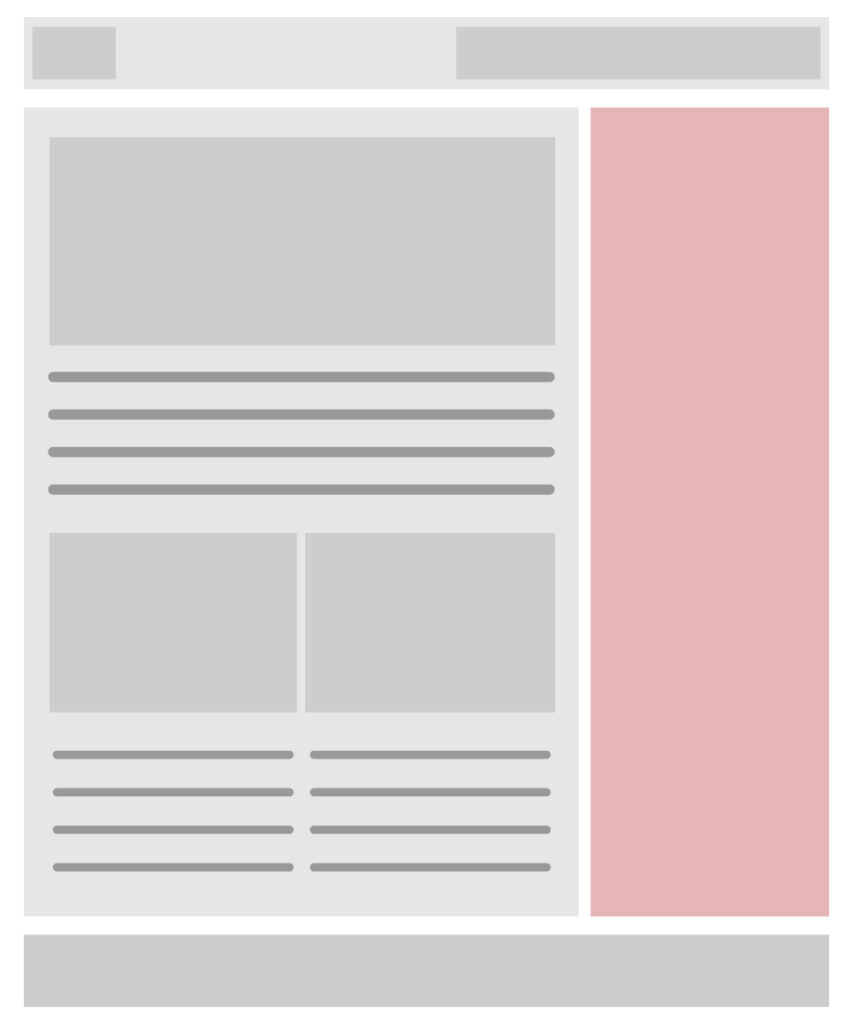
<aside>タグ
メインコンテンツと直接関係しない補足情報(サイドバー、広告、プロフィールなど)に使用されます。
省略してもページの主な内容に影響を与えない情報に適します。
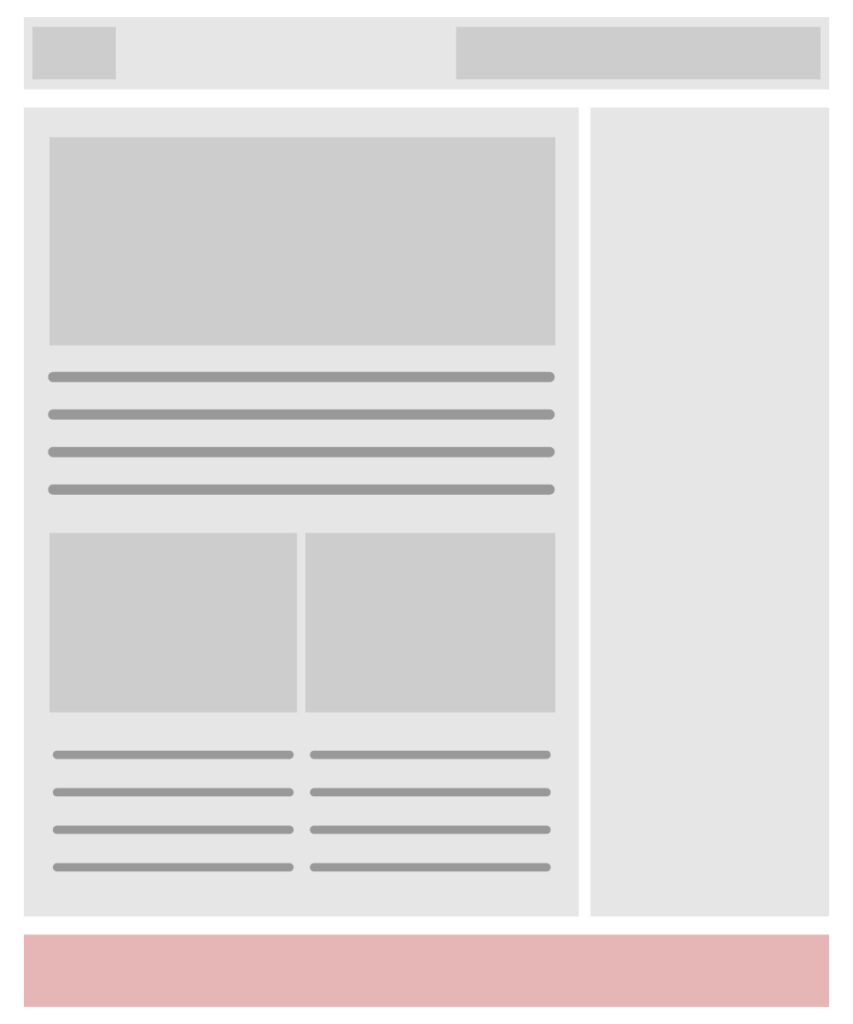
<footer>タグ
ページ下部のフッター領域を囲むタグで、著作権情報や外部リンクなどを含むことが多いです。
特定のセクション内で使うこともできます。
<footer>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
</ul>
<p><small>©2022 webdesign</small></p>
</footer><div>タグ
意味を持たない汎用的なブロックボックスを作るためのタグです。
レイアウトや装飾目的で使用され、特に意味付けが不要な場合に使われます。
<div>
<img src="images/img.jpg" alt="画像">
<p>ここに説明文が入ります</p>
</div>コーディングでよく使うHTML一覧
コーディングで頻出のHTMLタグについてPENGIN LLC.さんがチートシートを配布されています。