CSSの基本の記述方法
CSSは基本的にHTMLとは別のファイルに記述し、<head>内に<link rel="stylesheet" href="style.css"> と追加してファイルを読み込ませます。
リセットCSSを設置する
リセットCSSとは
リセットCSS(Reset CSS)は、ブラウザのデフォルトのスタイルをリセットし、異なるブラウザ間でのスタイルの一貫性を確保するために使用されるCSSのセットです。
ブラウザごとに異なるスタイル設定やデフォルトの余白やフォントスタイルなどをリセットすることで、開発者はより一貫性のあるスタイルを適用できるようになります。
独自のリセットCSSを作成するケースもありますが、一般的にはリセットCSSのライブラリを使用することが多いです。
ライブラリからリセットCSSをダウンロードをしたら、以下のように設置します。
リセットCSSは、独自のCSSの上書きを防ぐために必ず独自のCSSを記述するcssファイルの前に設置します。
<link rel="stylesheet" href="assets/css/destyle.min.css" media="all">
CSSの基本文法
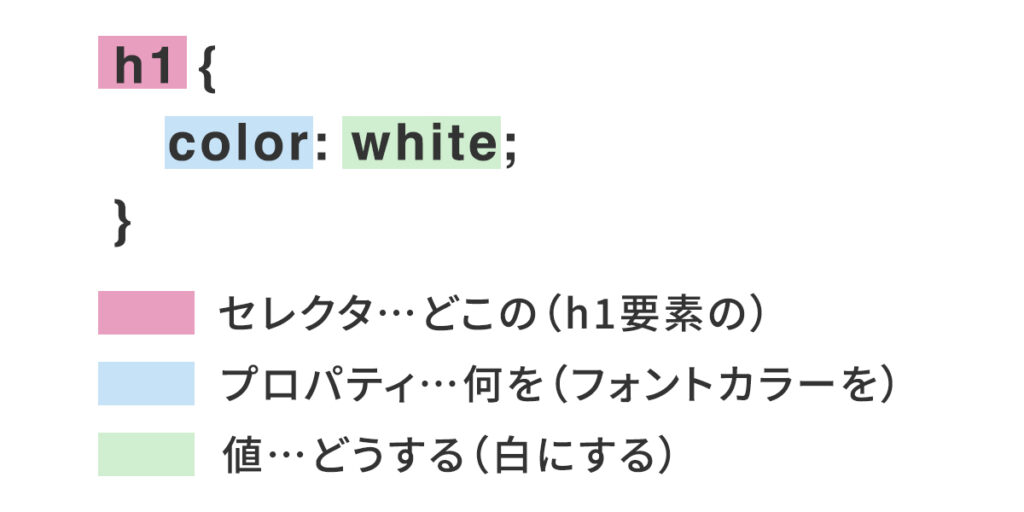
CSSはセレクター、プロパティ、値と呼ばれる3つの部分を組み合わせて「どの部分の、何を、どう変えるか」を指定します。
セレクター
どの部分を装飾するのかを指定します。HTMLのタグの名前や、クラス、IDと呼ばれる特定の変更箇所を書きます。
プロパティ
セレクターで指定された部分の何を変えるのかを書きます。
値
見た目をどのように変えるのかを書きます。
書き方の例
CSSを書く時のルール
半角英数字で書く
h1 {
color: red;
}小文字で統一する
CSS自体は基本的には大文字と小文字の区別はありませんが小文字で統一するのが理想的です。
h1 {
color: red;
}複数のセレクターに指定する時は「,」でセレクターを区切る
CSSは複数のセレクターに同じ装飾を指定できます。
同じ装飾を指定するときは「,」でセレクターを区切ります。
指定するセレクターの数や順番は関係ありません。
h1, p {
color: red;
}複数の装飾を指定する場合は「;」でプロパティを区切る
1つのセレクターに複数の装飾を指定したい場合は、値の最後に「;(セミコロン)」を加えてプロパティを区切ります。
プロパティが1つしかない場合や1番最後のプロパティには「;」は不要です。
記述エラーを防ぐためには、どの行でも「;」をつけておくとよいでしょう。
h1 {
color: red;
font-size: 20px;
}文字サイズや幅、高さの指定は単位も一緒に記述する
文字サイズや幅、高さなどの数値を指定する時は、値が「0」の場合を除き、単位も一緒に書きます。
h1 {
font-size: 20px;
}単位の種類
| 単位 | 読み方 | 説明 |
|---|---|---|
| px | ピクセル | 画面上の最小単位(1ピクセル)を基準とした単位 |
| % | パーセント | 親要素のサイズを基準に割合で指定する単位 |
| em | エム | 文字の高さを基準とした単位。親要素のフォントサイズに対する相対的な値で値を指定。 |
| rem(root em) | レム | ルート要素(html要素)に指定されたサイズを基準とした単位。ルート要素のフォントサイズに対する相対的な値で値を指定。 |
| vw | ヴィダブリュー | ビューポート幅に対する割合で値を指定 |
| vh | ヴィエイチ | ビューポート高さに対する割合で値を指定 |
「px」は絶対値と呼ばれ、指定したサイズから変動することはありません。
対して「%」、「em」、「rem」、「vw」、「vh」は相対値と呼ばれ、基準となる要素のサイズによって変動します。
要素の中の要素に装飾を指定する場合は半角スペースで区切る
複数のセレクターを半角スペースで区切ると、指定した要素の中にある要素に装飾を指定できます。
<div>
<p>これは1番目の段落です。</p>
</div>
<p>これは2番目の段落です。</p>div p {
color: red;
}