文字の色を変える「color」プロパティ
色の指定方法
文字の色や背景の色などをCSSで指定する方法は3通りあります。
カラーコードで指定
最も一般的な色の指定方法にカラーコードと呼ばれる6桁の英数字で指定する方法 があります。
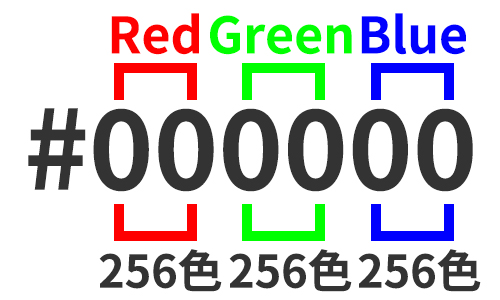
カラーコードは「#(ハッシュ)」からはじまり、0〜9の数字とa~fのアルファベットを組み合わせて表現されます。
英字は大文字、小文字どちらでも使えます。
6桁のうち左2つが赤(Red)、真ん中の2つが緑(Green)、右2つが青(Blue)を表します。
「0」に近づくほど色は暗くなり、「f」に近くなるほど色は明るくなります。

RGB値で指定
RGBの値を組み合わせて指定する方法です。
RGBとは赤(Red)、緑(Green)、青(Blue)の数値を組み合わせた表現方法です。
CSSでの記述方法
rgb(赤の数値,緑の数値, 青の数値)
例)rgb(255, 255, 255)
数値は0〜255まであり、「0」が一番暗く、数値が上がるほど明るくなります。
そのため、「rgb(255, 255, 255)」は白を表し、「rgb(0, 0, 0)」は黒を表します。
この指定の方法では透明度を表すAlpha値も指定できます。
その場合は「rgba(赤の数値、緑の数値、青の数値、透明度)」という書き方になります。
透明度は0〜1の間で記述し、「0」は透明、「1」は不透明を表します。
例)rgba(255, 255, 255, .5)
Alpha値を「0.5」にすると白の半透明の指定になります。
色の名前で指定
色の名前で指定する方法です。
赤なら「red」、緑なら「green」、青なら「blue」といったように決められた色の名前で指定します。
ただし、指定できる色の数に限りがあり、細かい色の調整は難しいです。
colorプロパティ
文字に色をつけるためのプロパティです。
h1 {
color: #fff;
}
h2 {
color: red;
}
p {
color: rgba(255, 255, 255, .5);
}