文字の種類を変える font-family プロパティ
font-familyプロパティ
font-familyプロパティを用いると、フォントの種類を指定することができます。
複数のフォントを指定する際は、それらをカンマで区切ります。
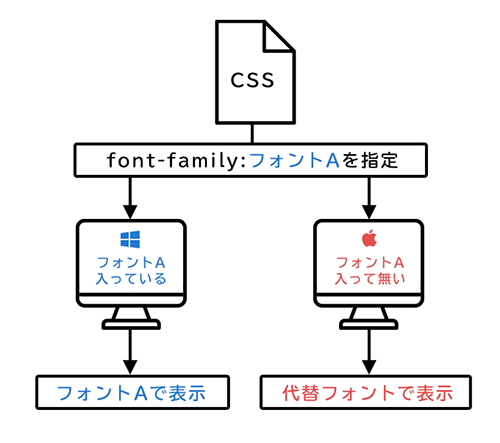
リストの先頭から順に、使用可能なフォントがない場合は次のフォントが代替として利用されます。
指定したフォントをユーザーがインストールしていない場合はブラウザーで設定しているデフォルトのフォントで表示されます。
また、何も指定されなかった場合、OSやブラウザのデフォルトフォントが適用されます。
body {
font-family: "Hiragino Kaku Gothic ProN","ヒラギノ角ゴ ProN W3",sans-serif;
}
主な値
| 指定方法 | 説明 |
|---|---|
| フォント名 | フォントの名前を記述。日本語名やフォント名にスペースが含まれる場合は、フォント名をシングルクォーテーション「'」またはダブルクォーテーション「"」で囲って指定する |
| キーワード | sans-serif(ゴシック系)、serif(明朝系)、cursive(筆記体)、fantasy(装飾系)、monospace(等幅)から指定する |
font-familyの種類
font-familyには、「明朝体」や、「ゴシック体」などの、様々なフォントを指定することができます。