flex-boxを使用したレイアウト
Flexboxとは
Flexbox(フレックスボックス)とは「Flexible Box Layout Module」の略のことで複雑なレイアウトも簡単に組める書き方です。
CSSでレイアウトを組む上でのベースとなります。
Flexboxの基本的な書き方
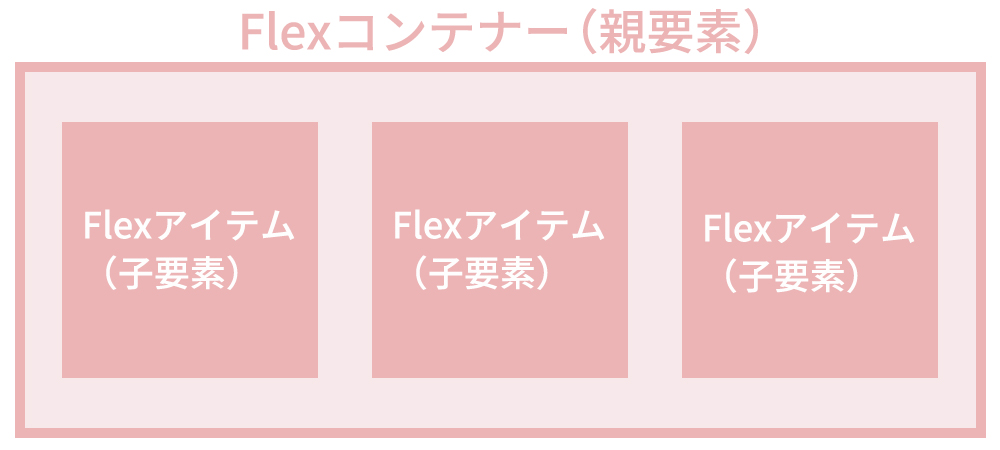
Flexboxレイアウトでは、Flexコンテナーと呼ばれる親要素の中にFlexアイテムと呼ばれる子要素を入れてHTMLを作成します。
HTMLは親要素である「container」というクラスのついた<div>タグの中に子要素である「item」というクラスのついた「div」タグが入っています。
HTML
<div class="container">
<div class="item">コンテンツ1</div>
<div class="item">コンテンツ2</div>
<div class="item">コンテンツ3</div>
</div>CSS
.item {
background: #EBB4B5;
color: #fff;
margin: 20px;
padding: 20px;
}現時点では親要素「container」の中の子要素「item」は縦に並んでいます。
CSSに親要素である「container」に対して「display:flex;」を追加します。
HTML
<div class="container">
<div class="item">コンテンツ1</div>
<div class="item">コンテンツ2</div>
<div class="item">コンテンツ3</div>
</div>CSS
.container {
display: flex;
}
.item {
background: #EBB4B5;
color: #fff;
margin: 20px;
padding: 20px;
}display:flexが適用され「.item」が横並びになりました。
親要素に「display:flex;」を記述した上で追加のプロパティを記述することで要素の並び方を指定できます。
Flexコンテナに使えるプロパティ
flex-direction プロパティ
flex-directionは、Flexアイテムを並べる方向や順序などを指定するプロパティです。
横または縦に並べられます。値は以下の4つです。
| 値 | 説明 |
|---|---|
| row(初期値) | 子要素を左から右に配置 |
| row-reverse | 子要素を右から左に配置 |
| column | 子要素を上から下に配置 |
| column-reverse | 子要素を下から上に配置 |
.container {
display: flex;
flex-direction: row-reverse;
}flex-wrap プロパティ
flex-wrapは、Flexアイテムの改行を許可するかどうかを指定するプロパティです。
改行して複数行にする場合は子要素が親要素の幅を超えてしまった場合、折り返して複数行に配置されます。
値は以下の3つです。
| 値 | 説明 |
|---|---|
| nowrap(初期値) | 子要素を折り返しせず、1行に並べる |
| wrap | 子要素を折り返し、複数行に上から下へ並べる |
| wrap-reverse | 子要素を折り返し、複数行に下から上へ並べる |
flex-flow プロパティ
flex-flowを使うことで、flex-directionとflex-wrapをまとめて指定することができます。
.container {
display: flex;
flex-flow: row wrap-reverse;
}justify-content プロパティ
justify-contentは、主軸の方向に対してFlexアイテムをどのように配置するか指定するプロパティです。
主に以下の値を使います。
| 値 | 説明 |
|---|---|
| flex-start(初期値) | 行の開始位置から配置。左揃え |
| flex-end | 行末から配置。右揃え |
| center | 中央揃え |
| space-between | 最初と最後の子要素を両端に配置し、残りの要素は均等に間隔を空けて配置 |
| space-around | 両端の子要素も含め、均等に間隔を空けて配置 |
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
height:200px;
border: 2px solid #ccc;
}align-items プロパティ
align-itemsは、主軸と垂直の方向に対して、アイテムがどのように配置されるか指定するプロパティです。
主に以下の値を使います。
| 値 | 説明 |
|---|---|
| stretch(初期値) | 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置 |
| flex-start | 親要素の開始位置から配置。上揃え |
| flex-end | 親要素の終点から配置。下揃え |
| center | 中央揃え |
| baseline | ベースラインで揃える |
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
width: 350px;
height: 200px;
border: 3px solid #ccc;
}align-content プロパティ
align-contentは、Flexアイテムが複数行あった場合の主軸と垂直方向の配置を指定します。
主に以下の値を使います。
| 値 | 説明 |
|---|---|
| stretch(初期値) | 親要素の高さに合わせて広げて配置 |
| flex-start | 親要素の開始位置から配置。上揃え |
| flex-end | 親要素の終点から配置。下揃え |
| center | 中央揃え |
| space-between | 最初と最後の子要素を上下の端に配置し、残りの要素は均等に間隔をあけて配置 |
| space-around | 上下端にある子要素も含め、均等に間隔をあけて配置 |
.container {
display: flex;
flex-wrap: warp;
flex-direction: column;
justify-content: space-between;
align-content: center;
}FlexboxについてはWebクリエイターボックスでチートシートが配布されています。