余白を調整する marginプロパティと padding プロパティ
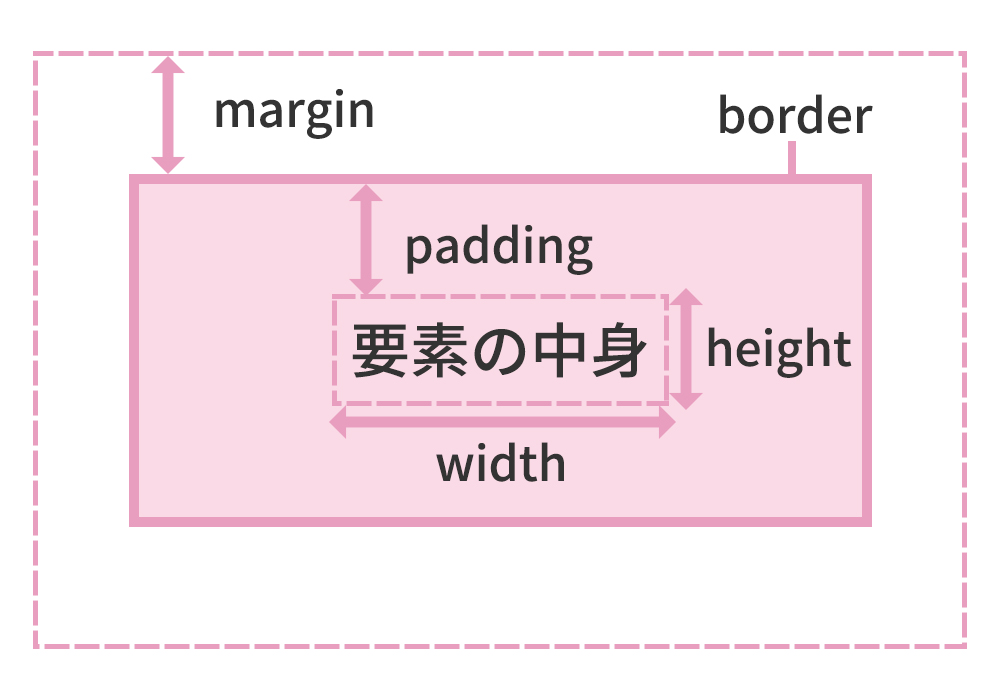
余白の概念
余白のプロパティにはmargin(マージン)とpadding(パディング)があります。
要素を四角い入れ物(ボックス)と考えた時、「margin」はその入れ物から他の入れ物までの距離、「padding」は入れ物のフチから中身(コンテンツ)までの距離です。
また、「margin」と「padding」の間の枠線のことをborder(ボーダー)と言います。
中身の横幅をwidth(ウィドゥス)、高さをheight(ハイト)と呼びます。

margin プロパティ
marginプロパティは要素のまわりに余白を加えます。
主な値
| 指定方法 | 説明 |
|---|---|
| 数値 | 数値に「px」や「rem」、「%」などの単位をつける |
| auto | 関連するプロパティの値によって自動設定 |
padding プロパティ
paddingプロパティは要素の内側に余白を加えます。
主な値
| 指定方法 | 説明 |
|---|---|
| 数値 | 数値に「px」や「rem」、「%」などの単位をつける |
| auto | 関連するプロパティの値によって自動設定 |
marginとpaddingの書き方
上下左右をまとめて指定
上下左右のmargin・paddingをまとめて指定したいときは、以下のような形で値を書きます。
p {
margin: 10px;
padding: 10px;
}上下左右の一部だけ指定
上下左右の余白を個別に変えたいときはプロパティ名を以下のようにします。
上だけ指定…margin-top、padding-top
下だけ指定…margin-bottom、padding-bottom
左だけ指定…margin-left、padding-left
右だけ指定…margin-right、padding-right
p {
margin-top: 10px;
padding-bottom: 10px;
}上・右・下・左の余白をまとめて指定
上下左右の余白に別々の値を指定したいときは、上・右・下・左(時計回り)の順で一括指定することができます。
p {
margin: 20px 10px 5px 15px;
padding: 10px 20px 30px 20px;
}上下と左右の余白をまとめて指定
上下と左右の余白をまとめて指定する場合は、はじめに上下の余白を書き、半角スペースを空けてから左右の余白を書きます。
p {
margin: 20px 10px;
padding: 10px 20px;
}marginおよびpaddingプロパティについては下記の記事でも詳しく解説されています。