フォームを作るタグ
フォーム欄を作る<form>タグ
<form>タグはフォームを作成するためのタグです。
フォームで使用するすべてのパーツを<form>タグで囲みます。
記述する主な属性は次の通りです。
| 属性 | 用途 |
|---|---|
| action | データの送信先ページを指定 |
| method | データの転送方法の指定。主にgetかpostを入力 |
| name | フォームの名前を指定 |
action属性にデータの送信先URLを指定します。
method属性には送信方法を指定します。
<form action=”sample.php” method=”post” name=”form”>
ここにフォームの部品が入ります。
</form>name属性は、フォームデータの一部として送信されるときに、そのデータの識別子となります。ユーザーが入力したデータがサーバに送信されるとき、name属性の値がそのデータの名前となります。これにより、サーバ側のスクリプト(PHPやRubyなど)はname属性の値をキーとして使用することで、ユーザーから送信された具体的な値を識別・取得することができます。
Webページ上の見た目と入力内容

裏の処理
お名前:your_name
your_name に「佐藤 芽衣」が入力されているからyour_nameには「佐藤 芽衣」という値を代入するという処理をロボットが行う。
<form>タグは入力、送信フォームを作成する際に使用する要素ですが、その中で使う各パーツはHTMLやCSSで動作するものではありません。実際にデータを受け渡しするプログラム処理はPHPなどのプログラムと連携して動作します。
フォームで使うパーツ
1行テキスト入力欄<input type=”text”>
<input>タグにtype属性でtextの値を指定すると1行のテキストを入力するエリアを設置できます。
placeholder属性を使用することで入力欄にあらかじめテキストを表示できます。
placeholder属性で入力した値はユーザーが入力欄をクリックし、文字を入力しようとすると消えてユーザーが文字を入力できるようになります。
主な1行テキスト入力欄の属性値
| 属性値 | 用途 |
|---|---|
| text | 1行のテキスト(初期値) |
| search | 検索する時のテキスト |
| メールアドレス | |
| tel | 電話番号 |
| url | WebサイトのURL |
| required | 入力項目の入力を必須にする時に指定 |
emailやurlを使った場合、形式に合っていない場合は、エラーメッセージが表示されます。
複数行テキスト入力欄を作る<textarea>タグ
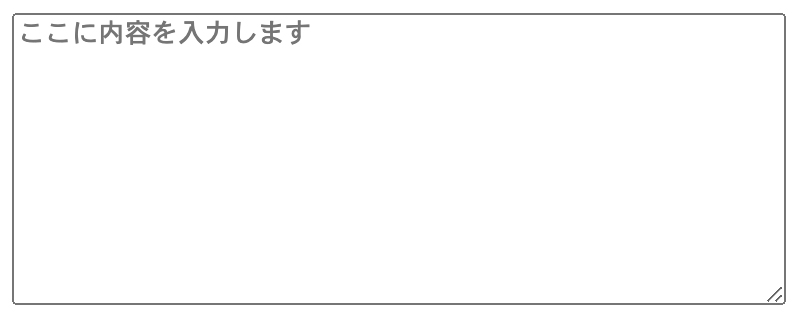
<textarea>タグを使えば、複数行にわたるテキストを入力できます。
主にお問い合わせフォームの概要やお問い合わせ内容で使用されます。
<textarea>タグで囲まれた部分が初期値として表示されます。
<textarea name="message">ここに内容を入力します</textarea><textarea>タグで囲まれた部分は入力欄をクリックしても消えないので1行テキスト入力欄と同様、デフォルトで表示したいテキストはplaceholder属性で指定するとよいでしょう。
ラジオボタンを作る<input type="radio">
複数ある選択肢のうち1つのみを選択してもらいたい時に使用します。
ユーザーが1つをクリックして選択するとその他の選択肢は自動的に選択できなくなります。
主な属性
| 属性 | 用途 |
|---|---|
| name | ラジオボタンの名前 |
| value | 送信される選択肢の値 |
| checked | 最初から選択されている状態にする時に指定 |
| required | 選択を必須にする時に指定 |
選択肢が複数あるラジオボタンでは、それぞれに同じname属性の値をつけることで1つのグループとしてまとめることができ、ユーザーはそのグループの中から1つだけ選択することができます。
checked属性を指定したラジオボタンは、最初から選択された状態になるので、よく選択される項目や選択してほしい項目に入れておくとよいでしょう。
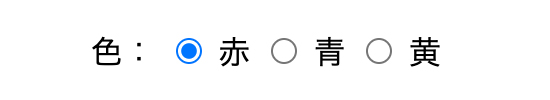
色:
<input type="radio" name="color" value="赤" checked> 赤
<input type="radio" name="color" value="青"> 青
<input type="radio" name="color" value="黄"> 黄チェックボックスを作る<input type="chexkbox">
チェックボックスはユーザーに複数ある選択肢から選んでもらうパーツです。
ラジオボタンと違いチェックボックスの場合は複数の項目を選択できます。
主な属性
| 属性 | 用途 |
|---|---|
| name | ラジオボタンの名前 |
| value | 送信される選択肢の値 |
| checked | 最初から選択されている状態にする時に指定 |
ラジオボタンと同じく、それぞれに同じname属性の値をつけることで1つのグループとしてまとめることができます。
checked属性も同様に指定したものが最初から選択された状態になります。
色:
<input type="checkbox" name="color" value="赤" checked> 赤
<input type="checkbox" name="color" value="青"> 青
<input type="checkbox" name="color" value="黄"> 黄
<input type="checkbox" name="color" value="その他"> その他セレクトボックスを作る<select>タグ+<option>タグ
セレクトボックスをクリックすると選択肢が表示されるパーツです。
<option></option>タグと組み合わせて、選択式のメニューを作ります。
都道府県など選択肢が多い場合に使われるタグです。
実際に送信されるのはvalueの値です。
<option>タグの主な属性
| 属性 | 用途 |
|---|---|
| value | 送信される選択肢の値 |
| selected | 最初から選択されている状態にする時に指定 |
| multiple | 複数選択できるようになる(Macの場合シフトを押しながら選択) |
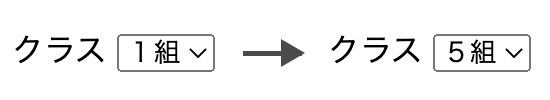
クラス
<select name="class">
<option value="1組">1組</option>
<option value="2組">2組</option>
<option value="3組">3組</option>
<option value="4組">4組</option>
<option value="5組" selected>5組</option>
</select><option></option>にlabel属性を設定することで、<option>タグで囲まれた文字ではなく、labelの値が表示されるようになります。
送信ボタンを作る<input type="submit">
フォームに入力した内容を送信するパーツです。
主な属性
| 属性 | 用途 |
|---|---|
| name | ボタンの名前 |
| value | ボタンに表示されるテキスト |
ボタンはデフォルトだとサイズが小さく表示されるので文字サイズや背景色などはCSSで変更します。
ボタンに画像を使いたい場合
ボタンに画像を使いたい場合はtype属性をimageにして画像ファイルを指定します。
主な属性
| 属性 | 用途 |
|---|---|
| name | ボタンの名前 |
| src | ボタンに使用したい画像のファイルパス、ファイル名 |
| alt | 画像を説明するテキスト |
<input type="image" src="images/button.png" alt="送信する">