見出しタグ
見出しを表示する<h1>〜<h6>タグ
hタグはそのページの中で見出しにしたい重要なコンテンツに使います。
「h」は英語で「見出し」を意味する「heading」の略です。
hタグは<h1>〜<h6>まであります。
全部で6種類のタグがあり、<h1>が一番大きな見出しでWebページや記事のタイトルなどによく使われます。
「h」の後の数字が大きくなるほど小さい見出しになります。
h1を最も重要な見出し(ページのタイトルなど)に使い、h2→h6になるほど重要度が低い見出しに使っていきます。
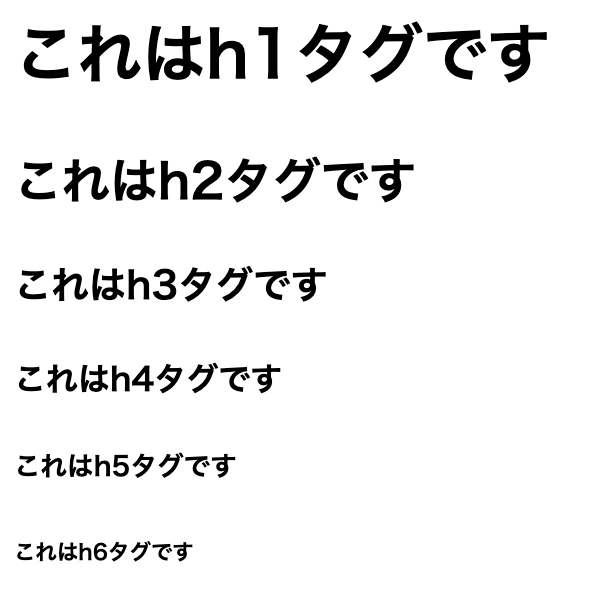
<h1>これはh1タグです</h1>
<h2>これはh2タグです</h2>
<h3>これはh3タグです</h3>
<h4>これはh4タグです</h4>
<h5>これはh5タグです</h5>
<h6>これはh6タグです</h6>見出しタグを使う順番
見出しタグは大見出しとなる<h1>から順番に使っていき、次の中見出しには<h2>、小見出しには<h3>のように大きな見出しから数字の順番で使っていきます。
順序を守ることで筋道の通ったWebページを構成できます。
また、大見出しとなる<h1>は基本的には1つのWebページにつき一度の利用が望ましいです。