HTMLのファイル名のルール
HTMLのファイル名はどんなものでもよいというわけではありません。
ファイルを作成する時のルールをしっかりと確認しておこう。
ファイル名には拡張子を着ける
拡張子とは、そのファイルの種類をあらわす文字列のことです。ファイルを保存する際には必ず「.html」「.css」「.jpg」などの拡張子をつけます。
日本語は使えない
Webサーバーは半角英数字以外対応していないのでファイル名やフォルダ名は必ず半角英数字で保存しましょう。
使えない記号に注意
ファイル名には使えない記号があります。「\」「:」「,」「;」「”」「<」「>」「|」「*」などは使えません。基本的には「-」と「_」以外は使わないようにしましょう。
空白は使えない
ファイル名の中に空白(スペース)を入れることはできません。ファイル名の途中で区切りをつけたい時は、「-」などの記号を使いましょう。
小文字に統一する
ユーザーの閲覧環境によっては、ファイル名の大文字と小文字を区別して違うファイルと判断する場合があるので基本的にはすべてのファイル名を小文字で表記すると良いでしょう。
ホームページは「index.html」にする
Webサイトにアクセスした時に一番はじめに表示されるページ(ホームページ)は「index.html」で保存します。
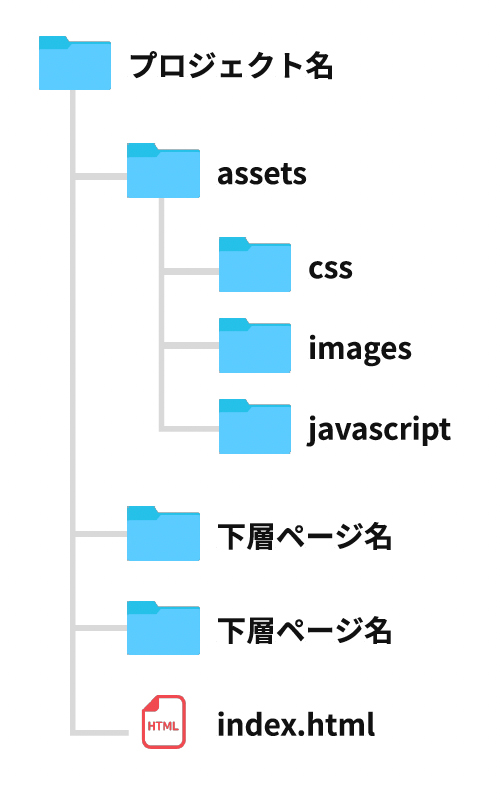
Webサイトの構造について
Webサイトの構造やディレクトリの配置は、プロジェクトや制作者によって異なる場合がありますが、一般的な構造は次のような形になります。

下層ページが存在する場合には、各ページごとにディレクトリを作成し、その中にindex.html ファイルを配置することが一般的です。