画像を表示するタグ
画像を表示する<img>タグ
画像の表示には<img>タグを使います。
通常のタグのように終了タグがないので文字列を囲まず単独で使います。
属性の指定
<img>タグを使って画像を表示させるには「どの画像を表示するのか」をsrc属性という場所を設定する属性を使って指定します。
imgはimage(画像)の略、srcはsource(出典)の略です。
画像がHTMLファイルと同じフォルダー内にある場合は表示させたい画像のファイル名を書き、違うフォルダーにある場合はフォルダー名を含めたその画像へのパスを記述します。
また、指定の際はalt属性も必須になります。
alt属性とはWebブラウザで画像がうまく読み込めなかった場合に代わって表示するテキストのことです。
ファイルパスの指定
ファイルパスとは、HTMLやCSS、画像などのファイルを呼び出すためにそれらのファイルがどこにあるのかを指定するためのものです。
相対パス
基本的なパスの書き方で呼び出し元のファイルからみた対象ファイルの位置を指定します。
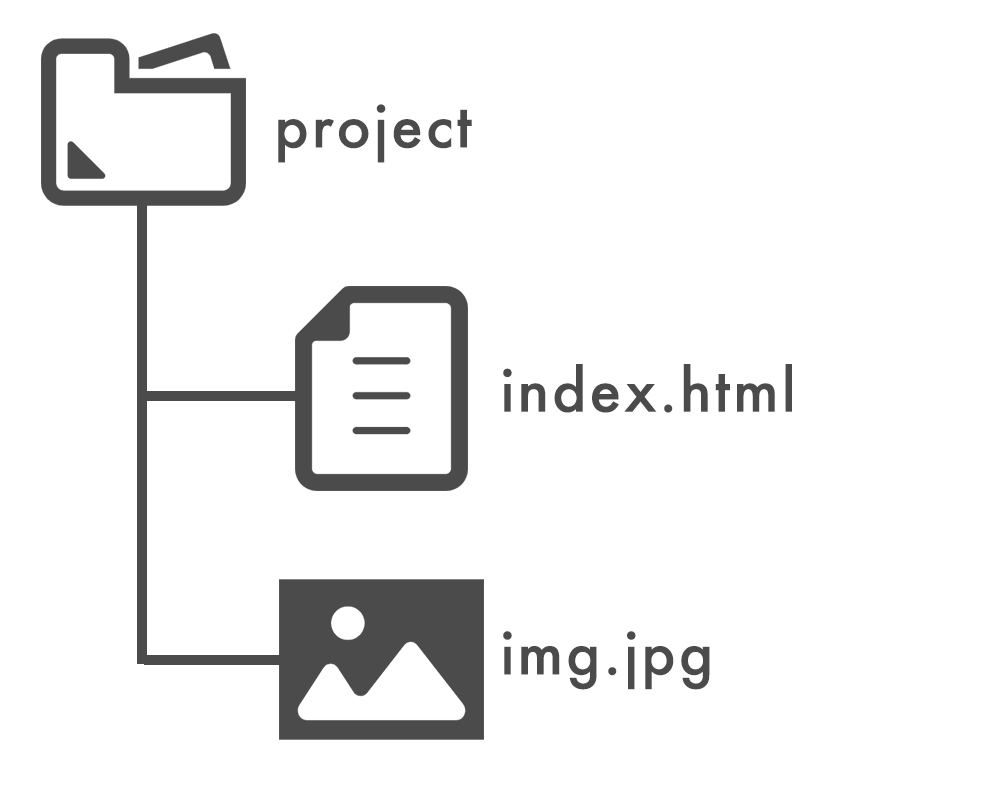
どちらも同じフォルダー内に保存されている場合は、単純にファイル名を記述します。
例えば「index.html」に「img.jpg」を表示させたい時はsrc属性に「img.jpg」と書きます。
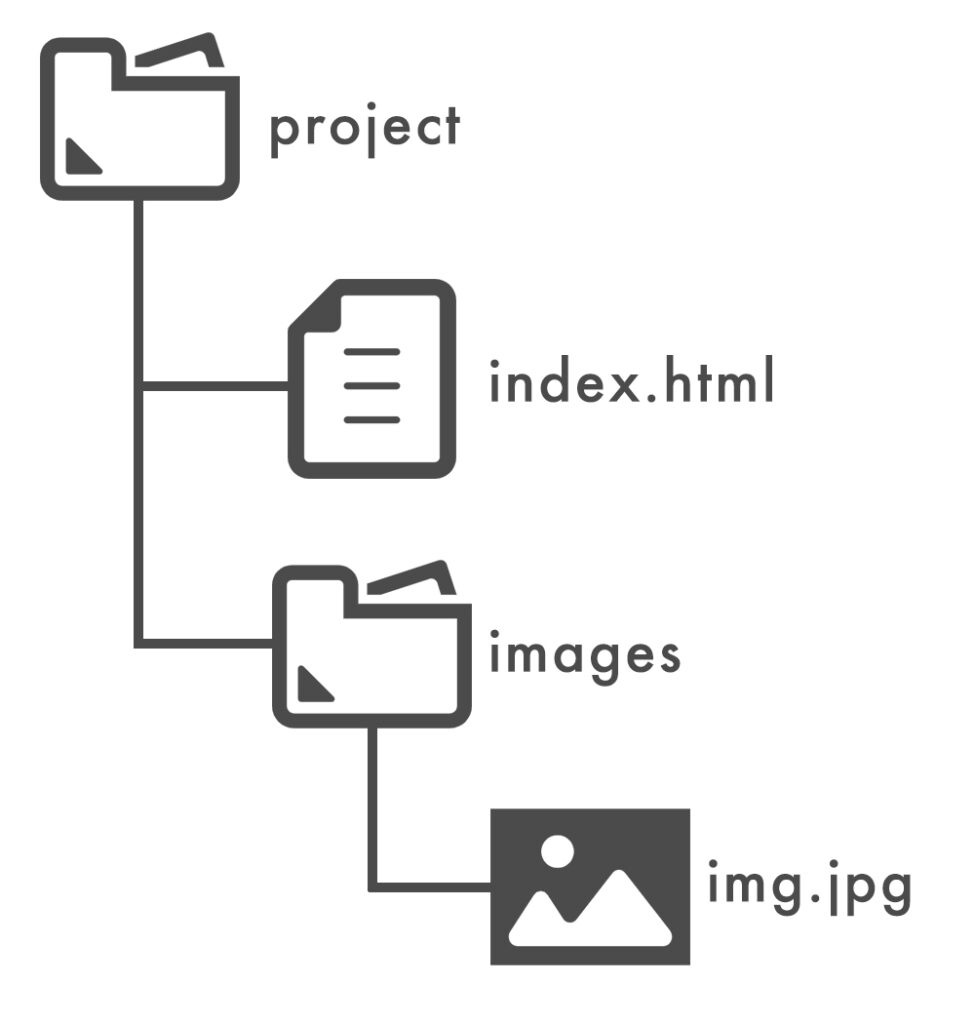
<img src="img.jpg" alt="画像">同じ階層にあるフォルダー内のファイルを指定する時は「/」を使って「フォルダー名/ファイル名」と書きます。
例えば「index.html」と同じ階層にある「images」フォルダー内の「img.jpg」を表示させたい時はsrc属性に「images/img.jpg」と書きます。
<img src="images/img.jpg" alt="画像">絶対パス
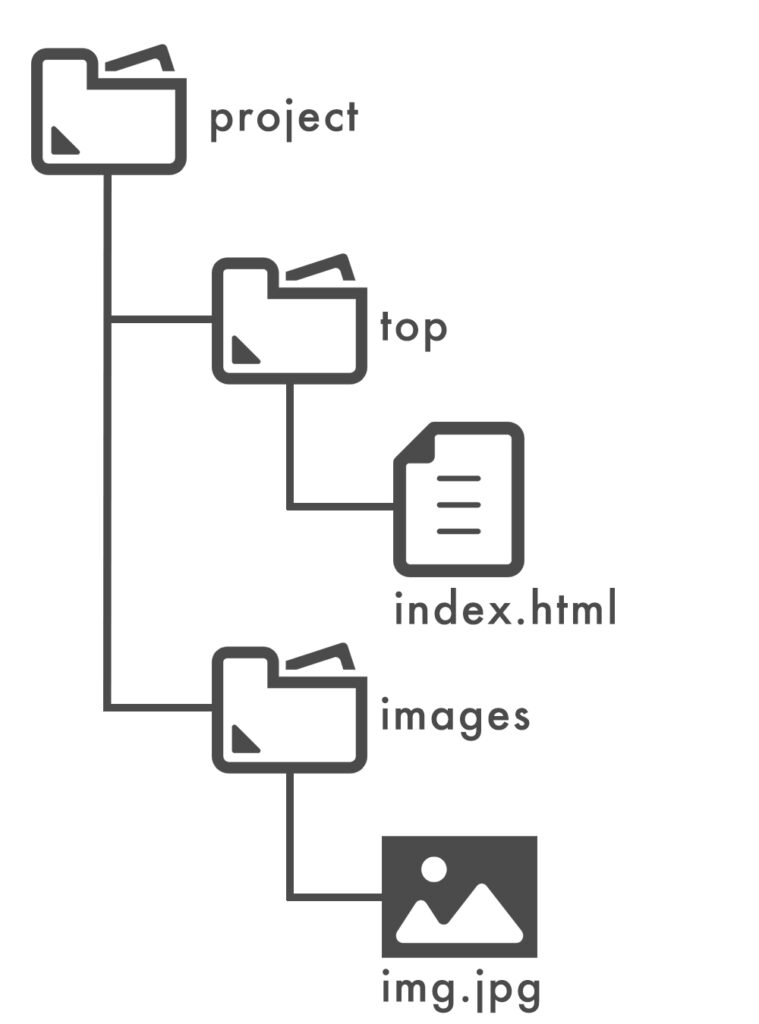
絶対パスは呼び出したいファイルが別のWebサイトで公開されている場合などに指定します。
相対パスのように保存されている位置は関係ありません。
「http://」や「https://」などから始まり、ドメイン名に続くファイルへのURLを書きます。
例えば、「http://example.com/images/img.jpg」というような書き方になります。