リストを表示するタグ
箇条書きリストを作る<ul>タグ+<li>タグ
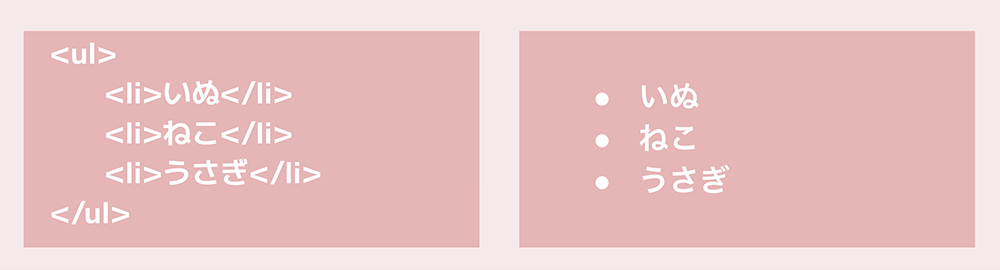
箇条書きリストを表示するには<ul>タグを使います。
「ul」は「Unordered List」の略で「順序の決まっていないリスト」を意味します。
リストの表示はタグだけでは機能せず、タグ内に<li>タグを使ってリスト項目を追加していきます。
「li」は「List Item」の略で箇条書きにするリストアイテムを意味します。
番号付きリストを作る<ol>タグ+<li>タグ
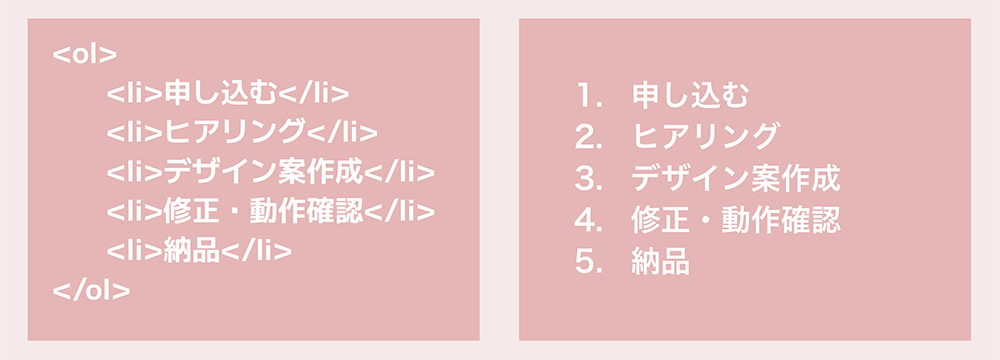
番号のついたリストを表示するには<ol>タグを使います。
「ol」は「Ordered List」の略で「順序立てたリスト」を意味します。
書き方は<ul>と同様、<ol>タグ内に<li>タグを使ってリスト項目を追加していきます。
説明リストを作る<dl>タグ+<dt,dd>タグ
<dl>は HTML の要素で説明リストを表します。
「用語の説明」や「Q&A」「お知らせ(日付とタイトル)」などでよく用いられます。
説明リスト
dl(description list)= 説明リスト
dt(description term)= 説明する言葉
dd(definition / description)= 定義文 or 説明文
dl・dt・ddタグを使って説明リストタグを作るには、以下のように先にdtタグで説明対象となる用語を囲い、その後でddタグで用語の説明文を囲った後、全体をdlタグで囲います。
<dl>
<dt>HTMLとは何ですか?</dt><!-- 説明対象となる用語 -->
<dd>「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」のことで、WEBページを作成するための言語です。</dd><!-- 用語の説明文 -->
</dl><dt>は名前や用語を表すタグで、<dd>は定義した用語の解説を表すタグです。
dl・dt・ddタグの使い方のポイント
- dlタグ内に複数のdt・ddタグのペアがあっても良い
- 1つのdtタグに対してddタグが複数あっても良い
- 1つのddタグに対してdtタグが複数あっても良い
- dlタグの中でdivタグを使用できる
- dt・ddタグの中に画像も使用できる
ul・ol・dlタグの使い分け
| dlタグ | 「用語」と「説明文」のように対(セット)でにしたいリストにはdlタグを使用する |
| ulタグ | 順序のない箇条書きリストを作りたい場合にはulタグを使用する |
| olタグ | 順序のある箇条書きリストを作りたい場合にはolタグを使用する |